UI/UX design is a crucial element in today’s digital world. It’s not just about making things look good—it’s about ensuring that users have a seamless, intuitive, and enjoyable experience when interacting with a website, app, or product. For beginners, learning UI/UX design can seem daunting, but the right tools can help ease this learning curve.
Fortunately, you don’t need to invest in expensive design software right from the start. There are several free UI/UX design tools that offer comprehensive features, enabling beginners to practice and develop their skills without financial strain. These tools are accessible, flexible, and provide everything you need to create beautiful, user-centric designs.
In this article, we’ll explore the 10 best free UI/UX design tools for beginners. We’ll dive deep into their key features, use cases, and why they’re great for getting started in UI/UX design. Along the way, you’ll find practical advice and tips for making the most out of each tool.
Why Free UI/UX Design Tools Are Ideal for Beginners
One of the biggest challenges for beginners in UI/UX design is the cost of premium tools. High-end design software like Adobe Photoshop, Sketch, or Axure can be prohibitively expensive for someone just starting their design journey. Free tools level the playing field, allowing budding designers to experiment, learn, and create without the burden of expensive licenses.
Using free tools lets you focus on building foundational skills—without the constant worry of subscription fees. As you get more comfortable, you can upgrade to premium versions if needed or continue to hone your skills with the free options available.
Access to Key Features without Financial Commitment
Many free tools offer the same essential features that paid versions do, making them perfect for beginners. Features like vector editing, wireframing, prototyping, and design collaboration are typically offered on free plans. This ensures that as a beginner, you’re not limited in your creative exploration and can experiment with different design processes, all while learning industry-standard techniques.
Growing Skillsets with Real-World Tools
Starting with free tools doesn’t mean you’re getting subpar software. On the contrary, most free design tools are highly regarded in the design community. Whether you’re working with wireframes, prototypes, or full-fledged user interfaces, the tools mentioned here are the same ones professionals use. By learning these tools from the start, you’ll become familiar with the industry standards and be prepared to transition into paid software or more advanced versions as your skills grow.
Key Features to Look for in Free UI/UX Design Tools
When choosing the right free UI/UX design tool, there are several important features you should consider. These features will not only help you achieve high-quality designs but will also improve your overall learning experience.
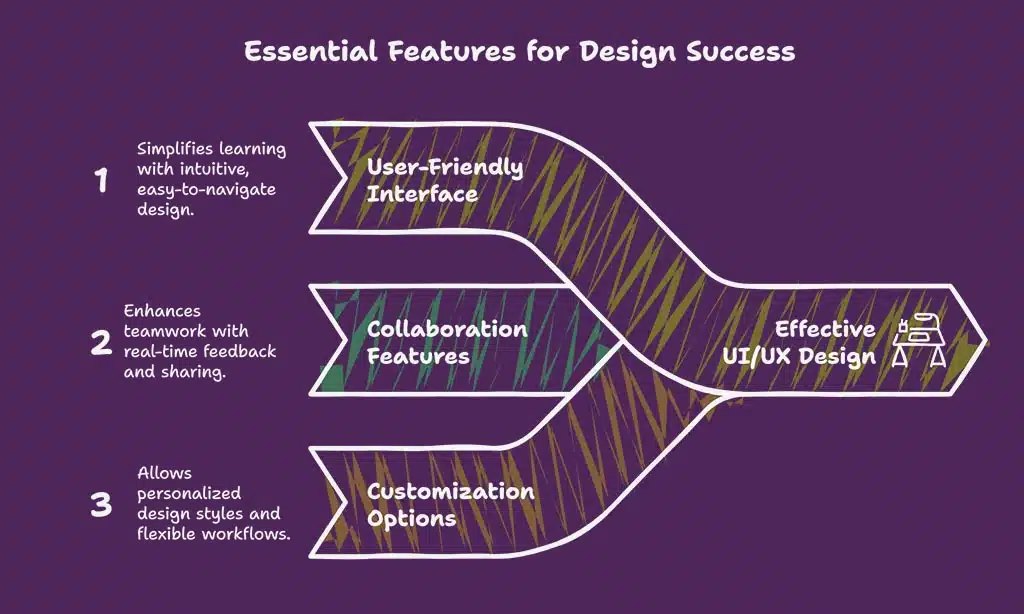
User-Friendly Interface
As a beginner, a user-friendly interface is essential. A complicated interface can make it hard to focus on learning design concepts because you’ll be constantly trying to figure out the software. Look for tools that offer a clean, intuitive design with an easy-to-navigate menu.
Collaboration and Sharing Features
One of the most significant trends in modern design is collaboration. Even as a beginner, you’ll likely find yourself working with others, whether it’s designers, developers, or clients. Choose tools that provide cloud-based platforms for real-time collaboration, feedback, and version control. This way, you can easily share your designs with teammates or clients for instant input.
Customization and Flexibility
UI/UX design isn’t one-size-fits-all. As you progress, you’ll want tools that let you customize elements to match your unique design style. Flexibility in design tools allows you to experiment with various layouts, themes, and functionalities—essential for building diverse portfolios.
The 10 Best Free UI/UX Design Tools for Beginners
Finding the right UI/UX design tool as a beginner can greatly simplify your learning process. With countless options available, selecting software that’s both intuitive and powerful is essential.
Whether you’re designing your first app or building prototypes for a new website, these free tools will help you jump-start your creative journey without breaking the bank. Here’s our curated list of the best beginner-friendly UI/UX design tools to streamline your workflow and enhance your skills:
1. Figma
Figma is a leading cloud-based design tool that is revolutionizing the design space. Known for its real-time collaboration features, Figma allows multiple users to work on the same design simultaneously, making it perfect for teams or solo designers looking to get feedback quickly.
Figma is a vector-based tool that allows you to design and prototype websites, mobile apps, and other digital products. Its clean, intuitive interface makes it ideal for beginners, and its deep integration with other design software and plugins ensures you can scale your designs as you improve.
- Key Features:
- Real-time collaboration for team projects
- Full vector editing capabilities
- Prototyping tools with interactive elements
- Cloud-based design storage and sharing
- Extensive community resources, templates, and plugins
- Why It’s Ideal for Beginners: The learning curve is gentle, and it’s packed with tutorials and resources. Beginners can quickly learn how to create complex designs and prototypes. Plus, Figma’s cloud storage allows for easy access from any device—perfect for remote work or collaborating with others.
| Feature | Free Plan Includes | Additional Notes |
| Collaboration | Yes | Real-time collaboration |
| Prototyping | Yes | Interactive prototypes |
| Cloud Storage | Yes | 30-day history on free plan |
| Learning Resources | Yes | Extensive community support |
2. Sketch (Free Trial)
Sketch is one of the most popular vector-based design tools for UI/UX professionals. While it’s primarily macOS-based, Sketch has been a go-to tool for UI/UX designers for years. Its interface is highly intuitive, which makes it easy for beginners to start creating right away. The free trial allows you to access all the features Sketch has to offer for 30 days.
Sketch excels in creating high-quality vector graphics, designing wireframes, and building interactive prototypes. It’s known for its simplicity and ease of use, allowing beginners to focus on learning UI/UX design without distractions.
- Key Features:
- Vector-based design tools
- Interactive prototyping with animations
- Simple interface with customizable workspaces
- Strong community with extensive tutorials and plugins
- Integration with third-party tools like InVision
- Why It’s Ideal for Beginners: Sketch has one of the most user-friendly interfaces available, making it ideal for newcomers. The 30-day free trial allows you to get a feel for the tool’s premium features without any cost, which is a great way to determine if Sketch fits your needs.
| Feature | Free Plan Includes | Additional Notes |
| Collaboration | No | Free trial only |
| Prototyping | Yes | Advanced animations in trial |
| Learning Resources | Yes | Large online community |
3. Adobe XD
Adobe XD is part of the Adobe Creative Cloud suite and offers a free plan that allows beginners to design, prototype, and share their work with ease. Adobe XD’s intuitive interface and high performance make it ideal for UI/UX designers looking to create professional-grade designs without expensive software.
Adobe XD is integrated with other Adobe tools, like Photoshop and Illustrator, which makes it easy to import and use assets. It’s especially beneficial for designers who are already familiar with other Adobe products.
- Key Features:
- Design tools for websites, apps, and interfaces
- Interactive prototyping with voice commands and gestures
- Integration with Adobe Creative Cloud
- Cloud storage with sharing and collaboration features
- User-friendly interface with a focus on mobile design
- Why It’s Ideal for Beginners: Adobe XD offers a simple, intuitive interface that’s perfect for beginners. The free plan allows access to most features, including real-time collaboration, making it easy to share designs with clients or team members.
| Feature | Free Plan Includes | Additional Notes |
| Collaboration | Yes | Share prototypes with clients |
| Prototyping | Yes | Advanced prototyping options |
| Integration | Yes | Sync with Adobe tools |
4. InVision
InVision is a design and prototyping tool that focuses on collaboration. InVision’s free plan is perfect for beginners who want to create interactive prototypes without a steep learning curve. It also provides cloud-based storage for easy sharing.
InVision is used by many large design teams, making it an excellent tool to learn if you plan to collaborate with others. It also integrates well with other design tools, like Sketch, making it easy to turn your designs into interactive prototypes.
- Key Features:
- Cloud-based collaboration tools
- Prototyping with animations and transitions
- Real-time feedback tools for team collaboration
- Version control for managing design iterations
- Why It’s Ideal for Beginners: InVision’s ease of use and focus on prototyping make it a great choice for beginners. You can quickly create and share prototypes, and the feedback tools help you iterate on your designs.
| Feature | Free Plan Includes | Additional Notes |
| Collaboration | Yes | Easy sharing and feedback |
| Prototyping | Yes | Create interactive prototypes |
| Version Control | Yes | Keep track of design changes |
5. Gravit Designer
Gravit Designer is a versatile vector graphic design tool that’s perfect for UI/UX design. It’s available both as a web app and as downloadable software, giving you flexibility depending on your needs. The free version of Gravit Designer offers access to powerful vector editing tools that are perfect for both beginners and more advanced designers.
Gravit Designer supports a variety of file formats and integrates with other platforms, which makes it great for creating assets for both web and mobile apps.
- Key Features:
- Full vector design suite with pen tool, shapes, and more
- Cloud storage and collaborative features
- Export designs in multiple file formats (SVG, PNG, etc.)
- Cross-platform support (Windows, macOS, Linux)
- Why It’s Ideal for Beginners: Gravit Designer’s easy-to-use interface and powerful vector tools make it a great option for beginners who want to create both simple and complex designs. The cloud storage and cross-platform capabilities also make it easy to work from anywhere.
| Feature | Free Plan Includes | Additional Notes |
| Collaboration | Yes | Share your work in the cloud |
| Prototyping | No | Best for static designs |
| Cloud Storage | Yes | Save work across platforms |
6. Pencil Project
Pencil Project is a completely free, open-source tool designed for wireframing and prototyping. It’s a lightweight application that focuses on the early stages of design, allowing users to sketch low-fidelity wireframes and create basic mockups. As a beginner, Pencil Project is a great way to start understanding layout, structure, and user flow before diving into more complex design work.
The tool features a drag-and-drop interface with pre-built shapes and widgets that make it easy to create wireframes quickly. While it doesn’t offer high-fidelity design or prototyping features like some other tools, it’s an excellent option for someone looking to grasp the fundamentals of wireframing and interface structure.
- Key Features:
- Open-source and completely free
- Pre-made wireframe templates and shapes
- Easy drag-and-drop interface
- Ability to export designs in multiple formats (PNG, PDF, etc.)
- Supports both desktop and web-based usage
- Why It’s Ideal for Beginners: Pencil Project’s focus on wireframing and low-fidelity design is perfect for beginners who want to start with the basics. It’s simple to use and allows you to quickly iterate on layout ideas without worrying about detailed design work. If you’re new to UI/UX design, it’s a great tool to help you understand the importance of layout and structure before moving onto more complex design tools.
| Feature | Free Plan Includes | Additional Notes |
| Wireframing | Yes | Pre-made templates available |
| Prototyping | Limited | Focus on basic wireframes |
| Exporting | Yes | Multiple file formats |
7. Marvel App
Marvel App is a browser-based UI/UX design tool that’s known for its simplicity and ease of use. With a free plan that includes basic design and prototyping features, Marvel is ideal for beginners who want to quickly turn static designs into interactive prototypes.
Marvel offers a variety of tools to help you design, prototype, and even user-test your interfaces. The tool’s drag-and-drop functionality allows users to build prototypes in minutes. What sets Marvel apart is its focus on user testing—allowing designers to share prototypes with real users and get valuable feedback to improve designs.
- Key Features:
- Easy drag-and-drop design interface
- Interactive prototyping with touch gestures
- User testing and feedback capabilities
- Integration with other design tools (Sketch, Photoshop)
- Cloud storage for easy sharing and collaboration
- Why It’s Ideal for Beginners: Marvel App’s user-friendly interface and focus on quick prototyping make it an excellent choice for beginners. You can quickly bring your ideas to life and test them with real users, helping you understand the user experience better. Plus, its cloud-based nature means you can collaborate easily, regardless of location.
| Feature | Free Plan Includes | Additional Notes |
| Prototyping | Yes | Touch gestures and transitions |
| User Testing | Yes | Collect feedback from users |
| Collaboration | Yes | Cloud storage for sharing |
8. Balsamiq
Balsamiq is a simple, wireframing tool that helps UI/UX designers create quick, low-fidelity mockups. Unlike more advanced design tools, Balsamiq focuses on wireframing—helping you to sketch ideas before refining them in more polished designs.
Balsamiq uses hand-drawn style elements, which encourages you to focus on functionality and layout rather than aesthetics. This tool is excellent for quickly communicating design concepts and understanding how different elements of a UI should interact.
- Key Features:
- Drag-and-drop wireframe components (buttons, text, menus)
- Low-fidelity, hand-drawn style for mockups
- Web-based and desktop versions available
- Collaborative features for team-based projects
- Simple export options (PDF, PNG)
- Why It’s Ideal for Beginners: Balsamiq is incredibly beginner-friendly due to its simple drag-and-drop functionality. It’s ideal for those who are just starting to learn the principles of UI design and need a tool that allows them to quickly visualize layout and flow. Because it’s low-fidelity, beginners can focus on usability and user flow without getting distracted by visual design.
| Feature | Free Plan Includes | Additional Notes |
| Wireframing | Yes | Basic mockups for layout |
| Collaboration | Yes | Share mockups with others |
| Exporting | Yes | Export in PDF or PNG format |
9. Lucidchart
Lucidchart is a powerful diagramming tool that can also be used for UI/UX wireframing, flowcharts, and user journeys. It’s a great option for beginners who want to map out their design ideas before jumping into more detailed UI work.
What sets Lucidchart apart is its focus on diagrams and wireframes for structuring the user flow, which is an important aspect of UI/UX design. It integrates well with other popular tools like Google Drive, making collaboration and sharing simple. Lucidchart’s user-friendly interface is perfect for beginners who need to visualize their designs and user experiences.
- Key Features:
- Drag-and-drop wireframe and diagramming tools
- User flow and journey mapping
- Real-time collaboration for teams
- Integration with Google Drive and other apps
- Cloud-based storage for easy sharing
- Why It’s Ideal for Beginners: Lucidchart’s easy-to-use interface and ability to map out user flows and wireframes make it an excellent tool for beginners. If you’re working on understanding the user journey and how to structure your interface, Lucidchart is the tool to help you visualize it clearly before you dive into high-fidelity designs.
| Feature | Free Plan Includes | Additional Notes |
| Wireframing | Yes | Ideal for user flow mapping |
| Collaboration | Yes | Real-time collaboration |
| Diagramming | Yes | Visualize complex designs |
10. Lunacy
Lunacy is a free UI/UX design tool that is compatible with Sketch files, making it an excellent option for Windows users who want to work with Sketch-based designs without purchasing a Mac. It is a fully-featured vector graphic design tool that supports everything from wireframing to prototyping.
Lunacy provides the same intuitive interface as Sketch, and it supports Sketch’s file format, allowing designers to work seamlessly with files created in Sketch. Its offline capabilities make it unique in that it doesn’t require an internet connection to access design files, offering greater flexibility to users.
- Key Features:
- Full design toolset with vector editing
- Ability to open and edit Sketch files
- Cross-platform compatibility (Windows, macOS)
- Offline design capabilities
- Integration with icons, photos, and illustrations from the built-in library
- Why It’s Ideal for Beginners: Lunacy is perfect for Windows users who want to use Sketch-like tools without the need for a Mac. Its clean and simple interface makes it easy for beginners to get started, and its ability to open Sketch files ensures that you can easily collaborate with users of other tools.
| Feature | Free Plan Includes | Additional Notes |
| Vector Design | Yes | Full vector editing tools |
| Offline Capabilities | Yes | Work without an internet connection |
| Compatibility | Yes | Open Sketch files on Windows |
Final Thoughts
These 10 best free UI/UX design tools for beginners provide a wealth of features and resources that will help you develop your design skills. Whether you choose Figma for its collaborative tools, Adobe XD for its seamless Adobe integration, or InVision for easy prototyping, each tool has something unique to offer.
As you progress, remember to stay patient, practice regularly, and continue learning from your mistakes. The design community is rich with resources, tutorials, and templates that can help you along the way.
Most importantly, have fun with the process! Your journey in UI/UX design is just beginning, and these free tools are the perfect starting point to unlock your creative potential.