JavaScript has evolved into one of the most powerful and versatile programming languages, enabling developers to build everything from dynamic web applications to server-side solutions.
While beginners focus on mastering the basics, experienced developers must continuously refine their skills to stay ahead in the rapidly changing tech landscape.
This article explores Advanced JavaScript Techniques for Experienced Developers, offering insights into optimization, performance enhancement, and best practices.
1. Optimizing Performance with Asynchronous JavaScript
JavaScript is single-threaded but handles asynchronous operations efficiently through the event loop. It acts as a scheduling system that ensures non-blocking execution by delegating tasks to different queues.
By understanding how the event loop, call stack, Web APIs, and task queues interact, developers can optimize execution performance, prevent bottlenecks, and improve application responsiveness. Proper handling of concurrency mechanisms like microtasks and macrotasks can significantly enhance the efficiency of JavaScript applications.
Key Concepts:
- Call Stack: Executes synchronous code in a last-in, first-out (LIFO) manner.
- Web APIs: Handles asynchronous tasks like setTimeout, fetch, and DOM events.
- Callback Queue & Microtask Queue: Manages deferred code execution for optimized performance.
Promises, Async/Await, and Error Handling
Promises simplify asynchronous operations by allowing developers to manage asynchronous tasks more effectively, avoiding callback hell and improving readability. They provide a structured way to handle operations that may take time to complete, such as fetching data from an API or reading a file.
Using promises ensures that JavaScript executes tasks in a non-blocking manner, significantly enhancing application performance and responsiveness.
Best Practices:
- Always return promises to maintain chainability.
- Use async/await for a synchronous-like flow.
- Implement try/catch blocks for proper error handling.
async function fetchData() {
try {
let response = await fetch(‘https://api.example.com/data’);
let data = await response.json();
console.log(data);
} catch (error) {
console.error(‘Error fetching data:’, error);
}
}
fetchData();
2. Leveraging Closures for Data Encapsulation
Closures allow functions to retain access to their lexical scope even after execution, meaning that an inner function can continue to access variables from its outer function even after the outer function has finished running.
This is possible because JavaScript functions form a closure over their surrounding state. Closures are widely used in JavaScript to create private variables, manage state across function calls, and enable powerful design patterns such as currying and function factories. Mastering closures allows developers to write more modular, efficient, and maintainable code.
function counter() {
let count = 0;
return function() {
count++;
console.log(count);
};
}
let increment = counter();
increment(); // 1
increment(); // 2
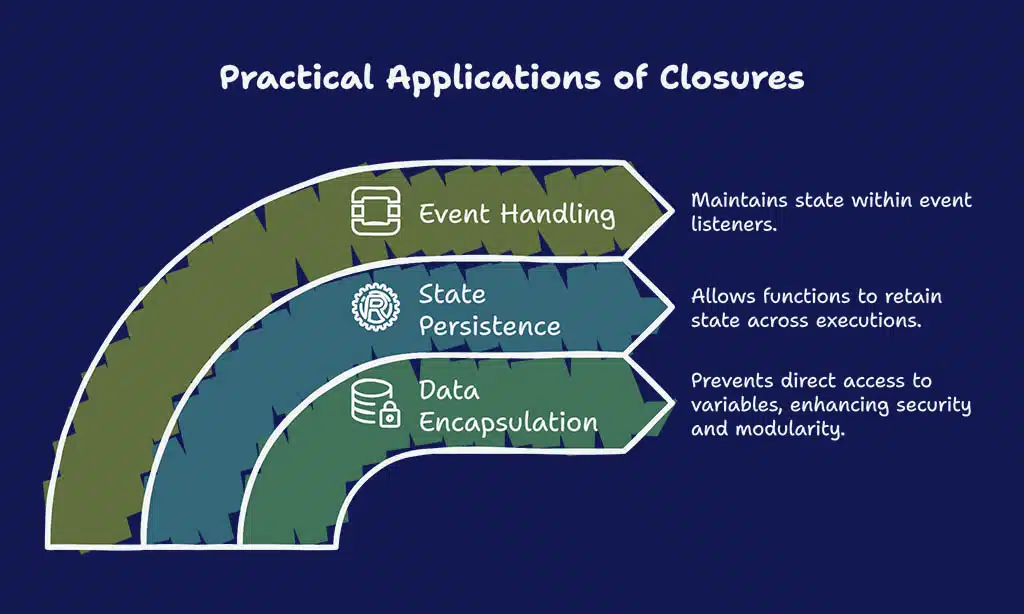
Practical Use Cases of Closures
- Data Encapsulation: Prevents direct access to variables, ensuring better security and modularity in applications.
- State Persistence: Allows functions to retain state across multiple executions, making it useful for maintaining data over time.
- Event Handling: Retains state within event listeners.
- Function Factories: Creates reusable functions with preset configurations.
3. Enhancing Code Efficiency with Functional Programming
Functional programming (FP) is a programming paradigm that emphasizes declarative code, reducing side effects, and improving maintainability. JavaScript supports FP principles, enabling developers to write cleaner and more predictable code.
By leveraging FP techniques, developers can create robust applications that are easier to debug and scale. Understanding key FP concepts and their implementation in JavaScript is crucial for writing efficient and reusable code.
Key Functional Programming Concepts
Mastering functional programming is essential for writing scalable and maintainable JavaScript code. By adopting functional paradigms, developers can minimize bugs, enhance reusability, and improve performance. Functional programming helps in reducing side effects, ensuring that each function operates independently, making debugging easier. Below are some key concepts that every experienced JavaScript developer should understand.
- Immutability: Avoids modifying state.
- Pure Functions: Ensures predictable outputs.
- Higher-Order Functions: Functions that accept or return functions.
Applying Functional Techniques in JavaScript
const numbers = [1, 2, 3, 4, 5];
const squared = numbers.map(num => num ** 2);
console.log(squared);
4. Mastering JavaScript Modules and ESM
JavaScript modules allow developers to structure and manage code efficiently by breaking large scripts into smaller, reusable components. This modular approach promotes better maintainability, reduces code duplication, and enhances readability. With the introduction of ES6 modules, JavaScript applications have become more scalable and easier to manage.
Understanding ES6 Modules
JavaScript modules improve code organization and maintainability.
// module.js
export function greet(name) {
return `Hello, ${name}!`;
}
// main.js
import { greet } from ‘./module.js’;
console.log(greet(‘Alice’));
Best Practices for Modular JavaScript
- Use default exports for single exports.
- Prefer named exports for multiple functions.
- Organize modules by feature.
5. Advanced Object-Oriented JavaScript (OOP) Patterns
Object-oriented programming (OOP) is a fundamental paradigm in JavaScript that enables developers to structure applications in a more scalable and reusable manner. Understanding advanced OOP patterns allows experienced developers to write modular, maintainable, and efficient code. These patterns leverage JavaScript’s prototype-based inheritance and modern class syntax to enhance code organization and reusability.
Prototypes and the Prototype Chain
q
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log(`${this.name} makes a noise`);
};
let dog = new Animal(‘Dog’);
dog.speak();
Implementing Design Patterns
- Singleton: Ensures a class has only one instance.
- Factory Pattern: Creates objects dynamically.
6. Memory Management and Performance Optimization
Efficient memory management is critical for building high-performance JavaScript applications. Poor memory handling can lead to excessive memory consumption, sluggish performance, and even crashes. Understanding how JavaScript allocates and frees memory, along with best practices for managing resources, ensures smoother execution and prevents unnecessary memory leaks.
Avoiding Memory Leaks
Memory leaks occur when memory is allocated but never released, leading to increased memory consumption and degraded performance over time. In JavaScript, memory leaks often happen due to unintended references that prevent garbage collection. Recognizing and fixing these issues is crucial for maintaining efficient and responsive applications.
Common causes:
- Unnecessary global variables.
- Event listeners not removed.
- Unused DOM references.
Garbage Collection
JavaScript uses mark-and-sweep garbage collection to free memory automatically.
7. Utilizing JavaScript Meta-Programming Techniques
Meta-programming is an advanced concept that allows developers to manipulate JavaScript code dynamically at runtime. It provides greater control over object behavior, property access, and method invocation, making it particularly useful for frameworks, libraries, and complex applications. JavaScript offers several meta-programming tools, including Proxies, the Reflect API, and Symbols, which allow for flexible and dynamic interactions with objects.
Reflection with Proxy and Reflect APIs
let handler = {
get: function(target, name) {
return name in target ? target[name] : ‘Property not found’;
}
};
let obj = new Proxy({}, handler);
console.log(obj.foo);
Using JavaScript Symbols
const PRIVATE = Symbol(‘private’);
class Person {
constructor(name) {
this[PRIVATE] = name;
}
getName() {
return this[PRIVATE];
}
}
let person = new Person(‘John’);
console.log(person.getName());
8. Enhancing Security in JavaScript Applications
With the increasing complexity of web applications, security in JavaScript development has become more critical than ever. Cyber threats such as cross-site scripting (XSS), SQL injection, and data breaches can compromise sensitive information and harm user trust.
Implementing robust security practices ensures that JavaScript applications remain resilient against potential attacks. By adopting modern security techniques, developers can protect both their applications and users from malicious threats.
Preventing Common Security Vulnerabilities
- Escape user input to prevent XSS attacks.
- Use Content Security Policy (CSP).
9. Mastering Performance Profiling and Debugging
Performance profiling and debugging are essential skills for experienced JavaScript developers. As applications grow in complexity, optimizing execution time and diagnosing issues become crucial for maintaining a smooth user experience. By utilizing advanced debugging tools and performance monitoring techniques, developers can enhance application efficiency and responsiveness.
Using Chrome DevTools
- Network Tab: Analyzes request performance.
- Memory Tab: Detects memory leaks.
Benchmarking Code Performance
console.time(‘Loop time’);
for (let i = 0; i < 1000000; i++) {}
console.timeEnd(‘Loop time’);
10. Exploring JavaScript’s Newest Features and Future Trends
JavaScript is constantly evolving, with new features and improvements introduced regularly to enhance performance, usability, and security. Keeping up with the latest ECMAScript (ES) updates allows developers to write more efficient and modern code.
Understanding these advancements ensures that experienced developers stay ahead of industry trends and leverage new functionalities to improve their applications.
Latest ECMAScript Features
- Optional Chaining: obj?.property.
- Nullish Coalescing: x ?? ‘default’.
The Future of JavaScript
- WebAssembly for high-performance applications.
- AI-powered JavaScript tools.
Wrap Up
Mastering Advanced JavaScript Techniques for Experienced Developers ensures efficiency, maintainability, and scalability. By leveraging asynchronous programming, functional programming, OOP patterns, and security best practices, developers can optimize their applications for the future.
Staying up to date with the latest advancements in JavaScript ensures that developers can build more performant and secure applications.
Implementing these advanced techniques will not only enhance development workflows but also contribute to writing cleaner, more modular, and efficient code that aligns with modern industry standards.