Hiring great UI/UX designers can feel like finding treasure without an X marking the spot. Many companies struggle to identify the right candidates, often leading to wasted time, money, and headaches down the line!
Ever wondered if you’re asking the wrong questions during interviews to ensure future hires truly understand what makes exceptional and memorable work?
This article provides the ultimate detailed actionable checklist for hiring the next superstar creative professional specializing in bringing visions to life through seamless, efficient, and intuitive designs optimized for real-world scenarios, achieving set objectives and saving resources along a headache-free journey to success.
Identifying Your UI/UX Design Needs
Start by pinpointing what your product truly requires—clear goals make finding talent easier.
Decide if you need someone skilled solely in user interfaces (UI), user experiences (UX), or both.
Clarifying product specifics helps streamline recruiting efforts significantly!
A strong design strategy aligned with user-centered design principles can further clarify your hiring process and support measurable outcomes.
Clarifying product requirements
Clarifying product requirements sets your project’s foundation. You need to hire a UI/UX designer who can craft impactful solutions. Create detailed outline objectives and focus areas, and define clearly what needs to be achieved. Prioritize features and functionalities to align efforts effectively. Consider including specifics like target audience, branding elements, and core differentiators to inform decisions and streamline workflow. Establish a smooth transition to the next phases: ideation, building an MVP, and optimizing scaling processes. Simplify complex ideas into manageable chunks. Make understanding easier for everyone involved. Guide team direction, reduce ambiguity, maximize efficiency, and achieve measurable outcomes faster.
Choosing between UI, UX, or full-stack designers
Picking the right designer for your project can make or break the user experience. Understanding the differences between UI, UX, and full-stack designers is key.
- UI designers focus on visual design and interaction design. They create user-friendly interfaces that are visually appealing.
- UX designers prioritize user-centered design principles. They conduct user research and usability testing to improve product usability.
- Full-stack designers handle both UI and UX. They are versatile and can manage the entire design process from start to finish.
- Junior UI designers in the U.S. will earn around $73,454 in 2025. Junior UX designers average $78,540.
- If your project needs strong visuals, hire a UI designer. If user flow and research are critical, go for a UX designer.
- Full-stack designers are ideal for smaller teams. They save time and resources by covering all design aspects.
- Examine their design portfolio for case studies. Look for measurable outcomes and iterative designs.
- Check their familiarity with tools like Adobe XD and Figma. These are essential for prototyping and wireframing.
- Assess their soft skills. Communication skills and team collaboration are vital for cross-functional teams.
- Consider long-term ROI. Full-stack designers often provide more value over time by handling diverse tasks.
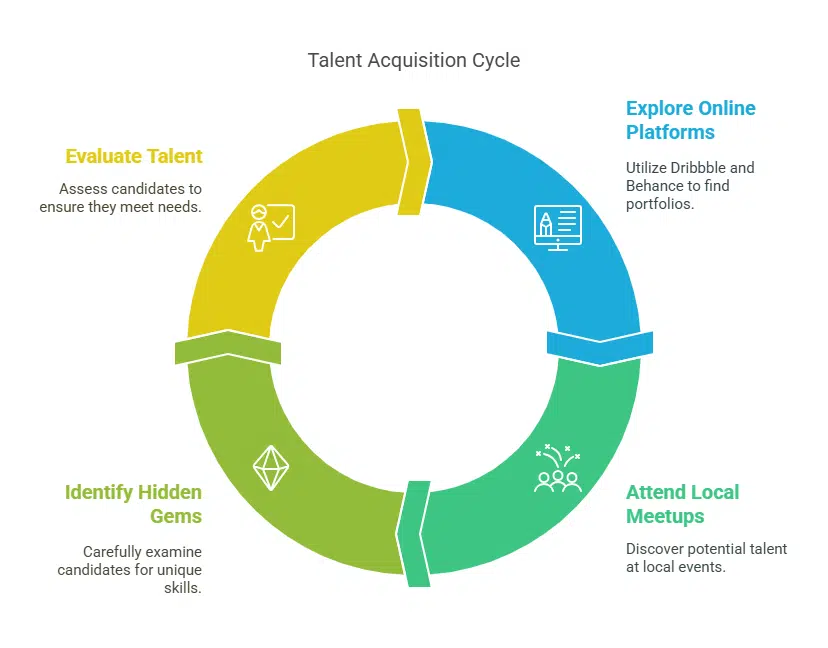
Locating Top UI/UX Design Talent
Finding exceptional talent begins by exploring platforms like Dribbble and Behance—think Pinterest but specialized for professional portfolios that are already set up and ready to meet your needs. Don’t ignore local meetups either, as hidden gems might be nearby, waiting to shine if examined with care!
Utilizing online platforms and job boards
Finding top UI/UX designers starts with knowing where to look. Online platforms and job boards simplify the hiring process by connecting you with skilled professionals.
- Explore specialized job boards like Uxcel to find remote UX design jobs quickly.
- Use popular platforms such as LinkedIn or Behance to discover portfolios and case studies.
- Search for candidates on Dribbble or AngelList for freelance designers or startups.
- Check platforms like Indeed or Glassdoor for full-time UI/UX roles with competitive compensation.
- Join design communities on Reddit or Slack to network with experienced professionals.
- Leverage social media groups on Facebook or Twitter to post job openings.
- Visit websites like Octet Design Studio for pre-screened design talent.
- Engage with design-focused forums like Designer News for fresh insights.
- Browse GitHub for designers who showcase their coding skills alongside UI/UX work.
- Monitor platforms like Upwork or Fiverr for affordable freelance options.
Each platform offers unique advantages to streamline your hiring process effectively.
Engaging with design communities and networks
Design communities like Dribbble, Behance, and meetups offer great opportunities to spot top-notch UI/UX designers. These spaces host discussions, showcase portfolios, and share valuable insights.
LinkedIn groups, Facebook forums, and Slack channels build connections, open doors, and foster collaborations. Networking in these spaces offers real-time feedback, trend updates, and access to hidden talent.
Attending webinars, conferences, and workshops provides valuable insights and strengthens industry connections that improve design deliverables and support measurable outcomes.
Analyzing Portfolios and Design Case Studies
Flip through their design portfolio like you’re judging art—see if their work tells stories instead of just looking pretty. Look closely at case studies to learn how they tackle problems and solve them effectively.
Assessing diverse design styles
Assessing diverse styles is key to finding the right UI/UX designer. Look for portfolios that showcase work across different industries. This shows versatility and creativity. For example, a designer who has crafted user-friendly interfaces for both healthcare apps and e-commerce platforms demonstrates adaptability. Pay attention to problem-solving skills in their designs. A strong portfolio should highlight improvements in user engagement or streamlined user flow. Check for familiarity with tools like Adobe XD or Figma.
Reviewing problem-solving skills in design
Review portfolios carefully if you want sharp problem-solvers among your hires. Ensure each case study presents clear details about the challenges encountered, explains how constraints were analyzed step-by-step, and shows solutions that match client demands and deliver measurable outcomes. Focus on sections that demonstrate direct impacts on end-user experience.
Testing Technical Abilities and Familiarity with Design Tools
Can your candidate whip up smooth prototypes using Figma? Do they ace wireframing like pros? Their skill set matters; clear execution is essential for creating effective designs.
Checking proficiency in design software
Checking proficiency in design software is a key step in hiring UI/UX designers. The right tools can make or break a project.
- Start by asking candidates about their experience with Adobe XD. This tool is widely used for creating prototypes.
- Test their skills with Figma. It is great for team collaboration and real-time editing.
- Evaluate their knowledge of Sketch. It is essential for designing user-friendly interfaces.
- Check if they are familiar with front-end development basics like HTML and CSS.
- Ask about their experience with JavaScript for interactive designs.
- Review their ability to use prototyping tools for user flow mapping.
- Look for experience with motion design tools like Principle or After Effects.
- Assess their knowledge of usability testing platforms such as Maze or UsabilityHub.
- Confirm their ability to create wireframes quickly using tools like Balsamiq.
- See if they have worked on accessibility features using tools like Stark or Contrast Checker.
Each tool has its strengths. Ensure your designer knows which one fits your project best.
Evaluating knowledge of prototyping and wireframing
Testing prototyping and wireframing skills is key when hiring UI/UX designers. These skills show how well they can plan and create user-friendly designs.
- Prototyping lets designers build interactive mockups of websites or apps that simulate real user interactions before development starts.
- Wireframing involves creating blueprints for element placement on a screen and helps map out user flows efficiently.
- Skilled designers use tools like Adobe XD for both tasks, which clarifies designs for cross-functional teams.
- Good prototypes test usability early in the design process, catching issues before they become costly.
- Wireframes focus on structure over style, keeping designs functional before adding visual elements.
- Look for designers who explain their process clearly during portfolio reviews. Strong problem-solving skills should shine through their work.
- Designers should adapt prototypes based on feedback from usability tests to ensure user satisfaction with the final product.
- Wireframes must align with user-centered design principles to naturally guide users through each step.
- Prototypes should reflect real-world user flows to help identify pain points in product design.
- Great designers balance technical skills with soft skills like communication throughout this phase.
Prototyping and wireframing are vital steps toward creating user-friendly interfaces that meet business goals effectively.
Evaluating Communication Skills and Cultural Compatibility
Great designers talk clearly—and listen well—to solve problems fast; a good cultural fit ensures they mesh with your team’s vibe.
Testing communication and collaboration skills
Good candidates show strong communication through clear explanations during interviews. They discuss their designs and adapt quickly when receiving feedback. Evaluate if they take notes, remain calm under pressure, and handle critique positively. These behaviors reveal potential for effective teamwork and support cross-functional team collaboration.
Assessing adaptability and response to feedback
A designer’s ability to adapt is crucial when working with multiple team members. Adjusting based on insights from user research and usability testing ensures that designs meet real-world demands. Core team members execute their duties under guidance and adhere to established timelines. Careful attention to detail helps avoid errors and delays. Efforts must be conducted safely, securely, efficiently, and effectively within given constraints. All actions should be carried out responsibly and transparently to advance outcomes while preserving resources.
Structuring Effective Interviews and Design Challenges
Craft practical design challenges to test real-world skills. Use scenario-based questions to gauge problem-solving and creativity.
Crafting practical design challenges
Practical design challenges are vital during interviews. Create exercises that simulate common project issues, such as improving accessibility or optimizing website navigation menus using tools like Adobe XD and Sketch. These challenges measure technical prowess and creative problem-solving under pressure without compromising quality or efficiency.
Formulating scenario-based questions
Scenario-based questions help you understand how candidates tackle real-world problems. Craft scenarios tied to your business needs by asking about handling tight deadlines, addressing conflicting stakeholder feedback, and improving user flow based on usability testing data. Role-playing exercises, such as redesigning parts of an existing app under constraints, can reveal if solutions align with user-centered design principles and deliver measurable outcomes within budget.
Setting Budgets and Understanding Designer Compensation
Know what top UI/UX designers charge today—market rates vary widely based on skill level, such as mastering Adobe XD versus Figma expertise (Source: Glassdoor). Balance salary offers against expected ROI by reviewing candidates’ ability to drive measurable outcomes post-redesign within team collaborations.
Analyzing market rates for UI/UX designers
Understanding market rates for UI/UX designers is crucial for hiring success. In 2025, UX designers often earn more than UI designers. For example, in the U.S., UX salaries average $103,136, while UI salaries are around $97,703.
Senior roles command higher pay compared to junior or mid-level positions. In India, top companies like Microsoft and Amazon offer up to ₹25,27,138 for skilled designers. Budgeting for these roles requires balancing talent with long-term ROI and project needs.
Knowing these rates helps attract top talent without overspending.
Considering long-term contributions and ROI
Hiring skilled UI/UX designers goes beyond immediate needs; their impact often extends into future projects such as redesigns or new feature rollouts like integrating *React* components within existing workflows. Strategically analyzing current project demands and anticipated growth can maximize return on investment over time while ensuring consistent alignment across cross-functional initiatives.
Final Steps in Hiring and Effective Onboarding
Set clear goals early—outline project objectives before day one starts! Support new hires by pairing them with team members who understand workflows deeply!
Establishing clear goals and expectations
Clear goals make hiring smoother. New hire success depends on precise directions. Start by linking tasks to measurable targets such as user engagement rates. Inform new staff about necessary tools like Adobe XD and share expected outputs, including wireframes and prototypes. Explain how their work connects to major projects and outline daily routines, such as team updates. Provide detailed workflows, set time frames with weekly checklists, and hold brief meetings to ensure clarity. Support prompt feedback to build trust and foster progress.
Ensuring a supportive onboarding process
A supportive onboarding process sets new hires up for success from day one. Audit the existing onboarding experience and gather feedback to identify areas for improvement. Map out the first days, weeks, and months to set clear expectations.
Assign simple, early tasks as ‘easy wins’ to build confidence and ease imposter syndrome. Pair the new hire with a buddy to facilitate team integration.
This approach fosters collaboration and helps new team members adapt to the company culture quickly.
Takeaways
Hiring exceptional UI/UX talent demands thorough planning and a clear strategy. Meet Sarah Thompson, who brings over fifteen years of expertise crafting engaging web experiences within tech giants like Octet Studios.
Her skills span from graphic layouts to angular frameworks, ensuring smooth usability.
According to Ms. Thompson, today’s priorities focus on smart recruitment strategies that align precise skill sets with project objectives. Clearly identifying success criteria early on can simplify decision-making during evaluations.
Ethics are also essential. Fair hiring practices contribute to transparency and foster trust among candidates.
Her guidance emphasizes integrating these steps early within existing workflows. Balancing budgets with measurable outcomes ensures long-term benefits, she explains confidently.
This insight offers valuable guidance while requiring careful adaptation to each organization’s unique needs. Not every approach applies universally, Sarah notes thoughtfully.
It’s critical to prioritize effectively and move forward with efficiency!
While effective tools exist to support selection processes, externally sourced solutions may sometimes be better suited if internal resources lack the ability to manage complex standards. In such cases, external consultants can address gaps efficiently and meet deadlines successfully with proper planning.
FAQs on Checklist For Hiring UI/UX Designers In 2025
1. What should I look out for during hiring UI/UX designers?
Look for their ability to conduct usability testing, strong communication skills, and proficiency in tools like Adobe XD. Check their case studies as well.
They must show expertise in crafting user-friendly interfaces through visual design that aligns with cross-functional teams. Also consider soft skills, such as negotiation abilities that enhance team collaboration among web developers or recruiters.
Lastly, evaluate cultural fit since it plays a pivotal role in the long-term success of freelance designers working alongside Octet Design Studio professionals.
2. How important are portfolios when selecting candidates?
Portfolios speak volumes about a candidate’s capabilities. They showcase past projects involving motion design along with detailed descriptions of how accessible design principles were implemented throughout the project lifecycle, including initial stages like card-sorting before finalizing any layout. This approach helps ensure user-friendly interfaces that require minimal guidance.
3. Why does understanding industry trends matter so greatly here?
Understanding current industry trends helps gauge whether potential hires stay updated with advancements in areas such as artificial intelligence integration in modern-day products. This awareness enables designers to think critically and solve complex problems in fast-paced environments.