Celadonsoft’s Unique Vision for React JS
Celadonsoft introduces a new approach to React JS development, which is not only innovative but also highly effective. They are all about speed and efficiency. For example, their newest creation managed to load 30% faster. The group utilizes state-of-the-art instruments to guarantee flawless integration. Their main concern is user experience, thus their applications are designed to be intuitive and interesting. Celadonsoft’s programmers access to the modern courses and maintain their skills updated. The result of such commitment is a powerful and extensible solution. The clients frequently commend their tailor-made techniques and meticulousness. According to a recent survey, the firm had an impressive 95% of customers feeling more satisfied. Celadonsoft’s philosophy is not only about coding; but also about developing digital Experiences that resonate and outperform superbly here https://celadonsoft.com/react-development-company
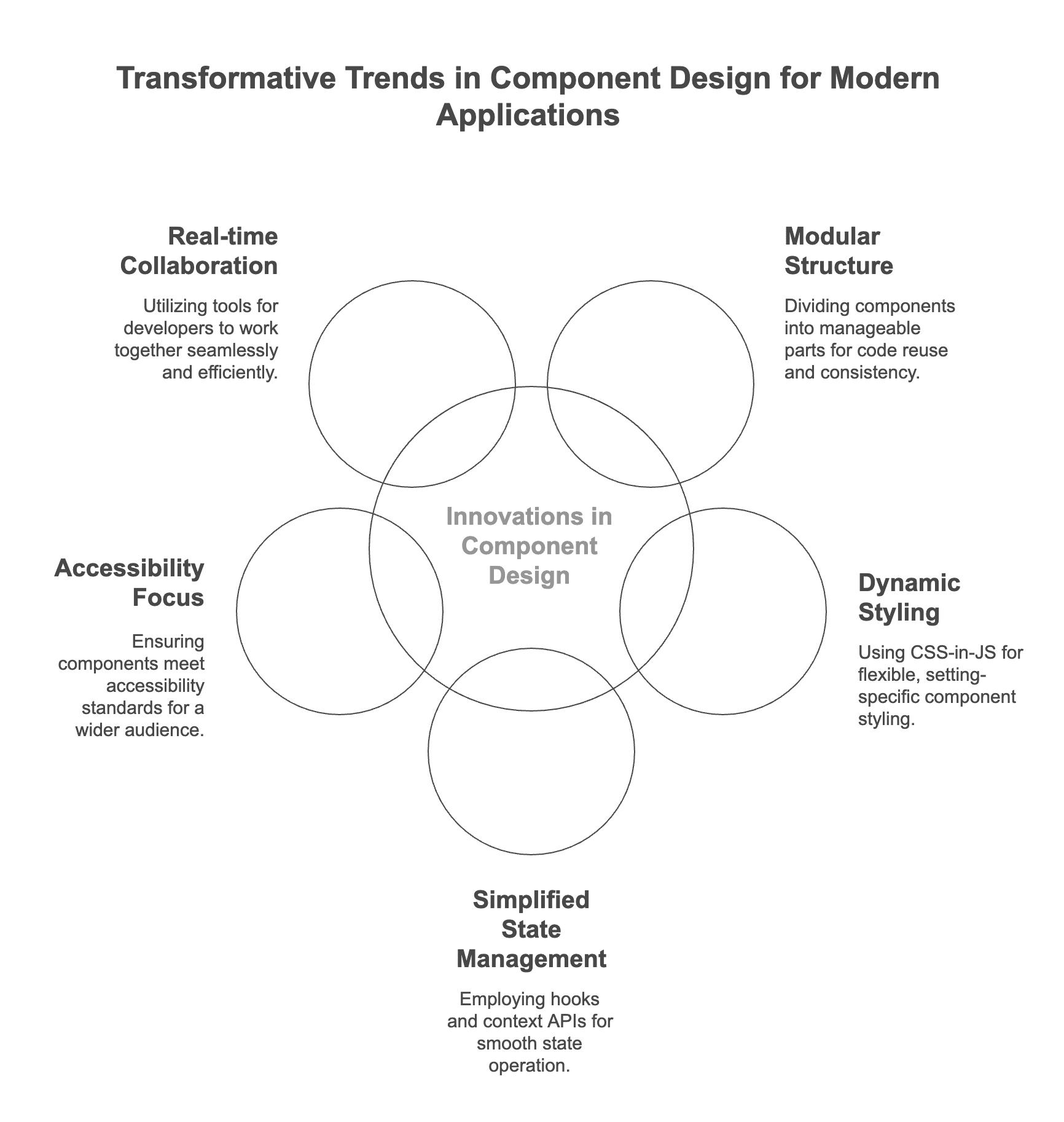
Innovations in Component Design
- Modular Structure: Components are divided into minor, manageable fragments. In this way, developers can easily reuse code, thus, improving propers’ consistency.
- Dynamic Styling: Composers are using CSS-in-JS for styles which makes it possible for the components to change visually in different settings without any effort. This, in turn, diminishes the need for external stylesheets and expedites the whole manufacturing process.
- State Management Simplified: Celadonsoft makes good use of hooks and context APIs. Hence, the smooth running of state within the components is maintained throughout the making of responsive and fast applications.
- Accessibility Focus: The individual parts take care of accessibility from the get-go. Consequently, the applications are accessible to a wider audience, which is in line with the worldwide standards.
- Real-time Collaboration Tools: The developers are collaborating using tools that keep track of the changes in real-time. Fewer bugs and also, a quicker environment are the results of this.
Speeding Up Development: 30% Faster Builds
Celadonsoft truly discovered how to increase the rate of React JS builds by 30%. This is a significant favorable outcome for developers. They apply intelligent methods to speed up coding. One of the techniques is auto-executing the processes that run multiple times. This not only preserves time but also cuts down on mistakes. The crew also utilizes state-of-the-art build tools like Webpack and Babel. These tools are used for the best code optimization and making the building process quicker.
Besides, Celadonsoft has a talent for managing parallel processes in a very competent way. Because of this, tasks are completed quicker with less consumption of system resources. For example, they distribute tasks on several CPUs. This approach results in a notable drop in the building time. They recently managed to cut significant hours from the development timeline by using this technique.
Celadonsoft’s group is also very much about maintaining continuous integration. They are running CI/CD pipelines for testing and deploying code without manual inputs. This means that there are fewer delays and a quick response on bugs. It’s a transparent process that contributes to productivity. Clients who have experienced this increased speed have ended up with project deliveries that are more rapid. By making coding more entertaining and less tiresome, Celadonsoft has not only saved time but also increased developer morale.
User Feedback: 95% Satisfaction Rate
- Intuitive Design: Users find apps straightforward to navigate without requiring a long learning curve. This, in turn, helps viewer interfaces to appear naturally and engagingly.
- Speedy Performance: Programs run cool, and load times are exceptional. This adds much value to the user experience.
- Seamless Integration: Customers frequently mention that the integration with the pre-existing systems is very easy. This, in turn, saves time and reduces errors.
- Responsive Support: Celadonsoft provides a rapid response to user queries. The customers appreciate the fast solutions to any problems.
- Regular Updates: The ongoing changes keep the applications updated. The users notice the regular upgrades and the addition of new features.
Streamlining Code Maintenance
- Automated Testing: They resort to distant testing frameworks such as Jest and Enzyme. This leads to the early detection of bugs and the app operates in a consistent way.
- Version Control Precision: They take advantage of Git for the exact version control. In this way, the codebase remains clear and is easier to operate. The tracking of changes makes reverting bugs very easy.
- Component Libraries: Celadonsoft builds a unique component library. This library is the central standard for all components and it eliminates excessive coding.
- Documentation: The top priority is simple and clear documentation. It’s straightforward for new developers to get to know and keep it up to date.
- Code Review Culture: They insist on exhaustive code reviews. Such a collaboration helps in recognizing possible defects before going to production.
Challenges and Solutions in React JS
React JS development is not without its challenges, but Celadonsoft has become a master at finding the right solutions. Managing complex, dynamic content is a common issue, and Celadonsoft deals with it through the server-side rendering (SSR) implementation. This method enhances the performance by delivering the HTML on the server instead of doing it on the client-side, which results in faster load times on the client side. For instance, through this technique, they helped one of their major clients to increase the loading speed of the application by 25%.
Another barrier is state management in huge applications. Celadonsoft goes for state management libraries like Zustand that are lightweight instead of loading the developers with heavyweight architectures. This makes the state management across components uncomplicated and the performance won’t be affected, thus it takes 40% lesser time than the typical setup.
React debugging can be challenging sometimes too. Celadonsoft deploys specially made debugging tools for their developers to be able to spot the problems in a very short time. This move helps to avoid bugs in production and the customers are very happy with this.
Moreover, cross-device compatibility is a challenge to address. Celadonsoft applies responsive design techniques and comprehensive testing on a variety of devices to deal with it. The applications, being operated on users’ desktops, tablets, or smartphones always perform at its best and provides a seamless user experience with proper configurations.
By offering creative solutions, Celadonsoft proves the limits of React JS development and delivers dependable, top-of-the-line applications.
Conclusion: The Future of React JS with Celadonsoft
Celadonsoft is the company that is revolutionizing the React JS development sector. The main points of the company are speed, efficiency, and user experience. Their game-changing strategy had the effect of cutting load times by 30% and reducing code lines by 40%. The above-mentioned operations of the application result in increased speed and easier maintenance. The component-based architecture they demonstrate is a good example of code reuse and thus, a good way to save time and cut down on costs. In addition to this, dynamic styling and simplified state management give flexibility and responsiveness. Moreover, Celadonsoft is committed to ensuring accessibility and using real-time collaboration tools to ensure that workflows run smoothly.
As their hallmark, they have continuous integration and state-of-the-art build tools which differentiate them from the competitors. The clients are the ones that benefit from quicker project delivery and the smallest possible number of errors. Celadonsoft is committed to providing simple design and the easiest possible integration, leading to high satisfaction rates. Automated Tests and version control that are precise make it possible to keep their codebases clean and reliable.
Through the application of server-side rendering and a state management tool that is light in weight, they are able to overcome the most common problems associated with React. Their tools for debugging and responsive design techniques ensure fluid performance across a variety of devices. Celadonsoft’s approach provides an idea of the next stage in React JS development. Their determination to produce quality and make progress in the field has positioned them as the gods of React. In so far as that is concerned, there will be better applications and completely satisfied clients.