Do you feel lost in the shuffle on the web? You launch a site, but it hides on page two of search results. You want a site that shines, that draws people in. Your resume needs a better stage.
Did you know Nate Kadlac grew his income from $11,000 to $45,000 a year with a personal website? This post lays out the Steps To Create A Compelling Personal Website. You will learn to pick a strong domain name, set up web hosting, and install a content management system [CMS].
You will fine‑tune responsive design, add an ssl cert, and boost SEO on your dashboard. Read on.
Key Takeaways
- Nate Kadlac grew his income from $11,000 to $45,000 in one year with a personal website.
- The guide lays out six steps: set clear goals, pick a short .com domain [under 15 characters, $10–20/year], buy hosting at $2.75/month, and add SSL for HTTPS.
- You install WordPress or a drag‑and‑drop builder, set up About Me, Portfolio, and Contact pages, and choose a clean theme.
- You add plugins like WP Super Cache for caching, UpdraftPlus for backups, and Yoast SEO, and you test for load times under three seconds on mobile.
- You boost trust with a blog, client testimonials, and social links, and you track traffic with Google Analytics and Search Console.
Step 1: Define the Purpose of Your Website
Pin down your main goals for the site, like boosting your personal brand or nailing search engine optimization, so you can hit the ground running. Open your CMS or analytics app and sketch a plan that speaks to your ideal reader.
Identify your goals
Clarify your main aim for the personal website. You might showcase a portfolio, run a blog, host video essays, or land freelance work. This plan boosts your personal brand and online presence.
It also guides your layout and web design.
Note each goal in a simple outline, using Microsoft Word or neovim. Sketch pages with html5 doctype and divs. Set targets for search engine optimization [SEO] and visitor growth. This guide even helps you test a content management system [cms] later.
Determine your target audience
Identify the people who will read your personal website. List their jobs, interests, and questions. Use an analytics tool to spot top pages. A newsletter can build relationships and bring revenue through product offers or sponsorships.
A service offer page signals value and hones storytelling skills.
Segment your audience by age, skill level, or goals. Ask what terms they use in google searches. A content manager like a site builder can adapt menus and layouts to match their habits.
Segmenting boosts your personal branding and seo. You shape your site around their needs and lift your online presence.
Step 2: Choose a Domain Name and Hosting
Pick a catchy domain name, then update your DNS records to point to your server. Choose a reliable hosting provider that offers a control panel and SSL certificate options.
How to select a memorable domain name
Choose a .com extension for professionalism. Keep names brief and clear. Limit addresses to under fifteen characters. Use terms that echo your personal branding. Check availability on a domain provider site.
Secure an SSL certificate via a certificate authority. Link your site to a CMS like WordPress or GitHub pages. Review DNS records in the hosting control panel. A single page website boosts your online presence, though multi page layouts improve web usability.
Finding reliable hosting providers
HostGator offers hosting plans at $2.75 per month and grants a free domain for one year. Its webserver handles pngs, pdf uploads, and jquery scripts with no fuss. Small personal websites load fast and host portfolios or pdf resumes without lag.
People find they avoid spammers and spam emails thanks to built in SSL encryption.
WordPress stands out as a top content management system for an online presence and personal branding. Srinivas Rao recommends it for credibility and easy search engine optimization [seo] setup.
Users tweak permalinks and adjust a color palette with a few clicks. Other hosts might support reverse proxy or non standard html elements, but this plan keeps code clean. Search engines index sites faster on reliable infrastructure.
Activating SSL for security
SSL uses transport layer security to encrypt data. It adds HTTPS to your URL. It secures login pages, forms, and personal info. A certificate authority verifies your domain before issuing a certificate.
Search engine optimization [SEO] improves with HTTPS. Google boosts mobile-friendly HTTPS pages in rankings.
WP themes include SSL options in their settings. You can get a free certificate from LetsEncrypt or purchase one from a certificate authority. Cloudflare CDN also offers SSL and speeds up content delivery.
Activate SSL in your hosting panel or CMS dashboard. It takes minutes and protects your online presence and personal website.
Step 3: Install and Set Up Your Website
Pick a site builder and connect it to your host. Tweak the dashboard settings, load your About Me and Contact pages with a file tool, secure the site with an SSL key, and watch your site bloom like spring grass.
Install WordPress or other website builders
Install a content management system [cms] on your host. WordPress fits on most servers. Canva offers a drag‑and‑drop builder free for up to five live websites on its free domains.
Canva Education students can create unlimited sites. Hosting plans can redirect domains to the builder, boosting your online presence. A quick Codecademy tutorial can sharpen basic web development skills for a personal website.
Activate SSL in your dashboard. That step guards user data and boosts search engine optimization [seo]. Access themes like Simple, Verbosa, or Lovecraft, or opt for a premium theme at about $50.
Adjust the color palette and non‑standard html elements for a custom site design. Adding data visualization tools can highlight project stats and show the truth behind your work.
Configure essential settings
Open your content management system [cms] dashboard and start tweaking your personal website. Set your site title, tagline, and time zone. Activate SSL to lock down your URL and boost SEO.
Choose post-name permalinks so links stay simple and clear.
Attach a custom domain, which runs $10 to $20 per year, as your main web address. You can treat it as a tax write-off if you use it for work. Point old sample URLs to your new address so all traffic gets redirected.
Link Google Analytics to watch your online presence and spot top pages. Install Ninja Forms to set up a contact form, add a backup plugin for weekly backups, and turn on WP Super Cache for faster delivery.
Set up the page structure
Build your personal website homepage with a clear headline, subheadline, and a single call to action like signing up for your newsletter. Boost your online presence by linking pages such as About Me, Portfolio, and Contact, then name menu items About, Newsletter, and Hire Me for simple navigation.
Use a content management system such as WordPress and HTML5 tags like header, nav, and main to shape each section, boosting search engine optimization, personal branding, and clean website design.
Add a consistent color palatte, then sprinkle non-standard html elements like hot sauce on tacos, while a CSS grid keeps the layout neat and mindful of user flow.
Create key pages: “About Me,” “Portfolio,” and “Contact”
Your About Me page stands as the second most visited spot on your personal website. Add your full name, crisp headshot, brief bio, current projects, awards, and a contact link. This page drives your personal branding, lifts your online presence, and aids in search engine optimization.
It plugs into your content management system, uses a page builder, and syncs a traffic tracker.
Portfolio page acts like a gallery, with case studies, snapshots, live demos, and seo tags. Google Analytics links up to track each click. Contact page grabs leads, it lists your email, phone link, google+ icon, and a secure form.
You host it on an ssl-secured plan for trust and safety.
Step 4: Customize Your Website’s Design
Paint your site like a blank canvas with the theme editor, CSS style sheet, and a color picker, then swap fonts and shift blocks with your site builder. Push your tweaks live in the CMS, view them on phone and desktop, and polish until the design feels just right.
Select and install a suitable theme
One theme can make your personal website shine. Try Simple for a clean layout, Verbosa for a magazine vibe, Lovecraft for a classic style, or Ultra at about $50. A light theme improves speed and SEO.
The right pick boosts your personal branding and online presence.
Log into your CMS, pick Themes, then Add New. Install WordPress themes with a click, then activate them. Use Canva to design custom headers or backgrounds. That tool lets you collaborate in real time and make AI art.
It also tracks analytics and locks pages with a password. Engage readers while boosting search engine optimization [SEO].
Personalize your website’s layout and colors
Draft your ideas in the cloud doc editor, hit 200 to 500 words per page. That keeps content in front of design. Open the hue mixer to pick two main shades, add one accent. Let colors echo your personal branding, spark emotions, guide eyes.
Select fonts that mirror your story, easy to read on mobile screens. Use your cms style settings, tweak CSS grids, to place text and visuals. That sets up a clean layout for your online presence, and feeds your seo.
Your personal website acts like a gallery. Each color block and shape can invite a visitor in. Test your palette on different screens, watch for contrast in dim rooms. Make sure buttons glow just enough to click.
Good typography ties the look together. A crisp, consistent style builds trust and boosts search engine optimization. Apply simple rules from color theory, to mix moods and keep eyes happy.
Set up navigation menus
Pick clear menu titles like About, Newsletter, Hire Me. This step makes your personal website easy to use. Use WordPress menu settings to add links. Drag items into order. Place the bar at the top or side.
This lets visitors find your work fast. It boosts your personal branding and SEO.
Canva’s website builder lets you craft a one-page site in under an hour. You can add a navigation bar that scrolls to each section. This step aids your online presence and search engine optimization.
It works with any content management system or static site. It wraps all key pages in a simple layout.
Add visual media and branding elements
Use high-quality photos to show your skills. Capture headshots with a phone camera in Portrait mode. Frame each shot using the Rule of Thirds. Upload files to your content management system [cms] with easy drag-and-drop tools in Canva.
Include a custom logo and brand colors to boost your personal branding.
A strong visual style lifts your personal website’s online presence and boosts SEO. Arrange images on your portfolio page and blog for quick impact. Choose a consistent color palette and fonts.
Let each photo support your thought and message.
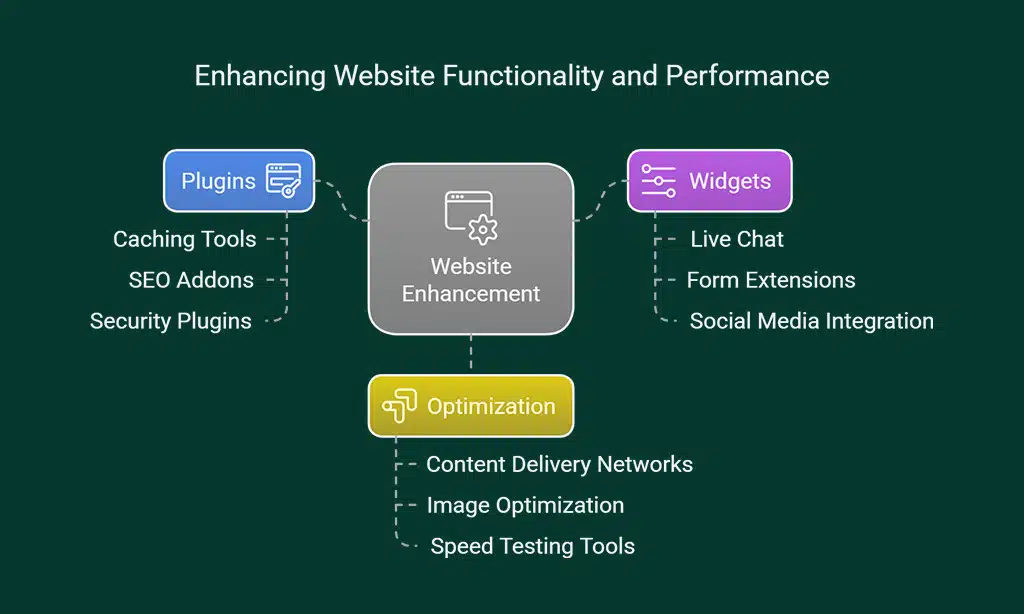
Step 5: Enhance Functionality with Plugins and Widgets
Tack on a cache plugin, drop in an SEO addon, and slot in an analytics widget to speed things up, boost search ranking, and watch your traffic climb—keep reading to learn how.
Install essential plugins for SEO and security
Tap into a caching tool like WP Super Cache to shorten load times. That tool can boost search engine optimization [SEO]. Aim to load pages under two seconds for strong site speed. Add UpdraftPlus to automate your backups.
It saves your site files and shields you from data loss. A solid backup tool acts like a safety net for your personal website and helps your personal branding shine.
Choose a form extension such as Ninja Forms to catch leads. Visitors will send messages straight to your inbox. Use a link page manager like WP MyLinks to show all your channels. It showcases your social profiles in one place.
Toss in a firewall plugin to stop attacks and protect sensitive info. A secure site builds visitor trust and fortifies your online presence.
Add widgets for improved user experience
Widgets act like a toolbox for your personal website. A live chat box can break the ice with visitors. Try a drag-and-drop module from Canva. It offers custom templates and free domains.
It also adds real-time collaboration, password-protection, and machine-made pictures in a snap. That boost in functionality also lifts your online presence and search engine optimization.
Embed a measurement tool to track visitor trends. Authors refine their personal branding with that data. Drop in a quick form to gather emails or feedback. Visitors feel heard and stick around.
Such tweaks weave your content into seo [search engine optimization].
Optimize website speed and performance
Fast loading pages please visitors. You can add WP Super Cache plugin to your WordPress site. It stores data in a cache, cutting load time. You could try a content delivery network like Cloudflare.
A server near your fans grabs files faster. That slash in wait time boosts your search engine optimization [seo]. It also lifts your personal website’s rank.
Install UpdraftPlus too, to back up your site in a snap. Resize or compress your images. A lightweight file loads in a blink. Test speed with Google PageSpeed Insights. It gives you clear steps to fix slow spots.
Keep your online presence sharp. Speed will do the heavy lifting for your personal branding.
Step 6: Optimize and Finalize Your Website
Fire up a site speed tool to snip big files, trim scripts, and set up caching. Then crank up your SEO plugin, tune mobile optimization, and toss in a CDN for blisteringly fast pages.
Make your website mobile-friendly
Visitors scroll on phones all day. Google marks pages as mobile-friendly first in search. Responsive design adapts layout to devices, and it boosts search engine optimization [seo].
You add CSS media queries or a flexbox grid from a popular framework. A fast load time helps your online presence shine.
Most content management systems like WordPress come with responsiveness built in. I ran a Mobile-Friendly Test on mine. It took about two hours to tweak header sizes and image scaling.
This work lifts your personal website rank in search engine results. Small fixes can drive more visitors.
Improve SEO for better search engine visibility
Focus on relevant content that matches search queries. Use Yoast SEO plugin in WordPress to tweak meta tags and alt text. Run a mobile test with Google Mobile-Friendly Test to fix errors.
Treat backlinks as votes of confidence and earn links from top blogs or news sites.
Track site visits with Google Analytics and Google Search Console. Spot pages that draw clicks and refresh them with fresh info. Good SEO lifts your personal website above rivals. It boosts your online presence and drives Google search traffic.
Test your website’s functionality and load time
Click every link, tap each button and fill out the form. Spot broken pages on your personal website. Run a speed gauge tool or site probe to check load time. Aim for under three seconds.
Slow pages drive visitors away.
Test images, scripts and plug‑ins too. Use a performance checker for Core Web Vitals scores. Check mobile and desktop versions. Fix any lag or errors fast.
Bonus Tips to Make Your Website Stand Out
Drop a pop‑up quiz in your site’s interface, to snag real feedback and start a chat with visitors. Pair a search‑boost add‑on with an analytics tool, and swap your tab icon for a mini logo that stamps your brand.
Incorporate a blog or resource page
A blog page lets you share ideas and tips. You can host three short posts that run about 500 words each. These posts give your site multiple entry points. They draw readers into your portfolio, video essay, or freelance showcase.
Use WordPress to set up categories and tags. Add an RSS feed widget so fans can subscribe. Link your site to Google Analytics to track page views. Place social badges for LinkedIn and Twitter.
Teach with guides, case studies, or how‑to videos.
Add testimonials or reviews
Client quotes bring your page to life. Collect three or more quotes from past projects or free consultations. Display each endorsement with a clear headshot and full name. Install a feedback carousel to cycle praise on your About page.
Readers scan for proof, so social cue grabs them. Track visits with a traffic tracker to spot which quotes win hearts. Swap old praise after new work, to keep feedback fresh and credible.
Showcase your social media links
Place social icons for Twitter, LinkedIn, and Instagram on your site. Use Linktree or a custom menu bar to group them. Show them near the header or in the footer. Let visitors tap one icon to view your updates.
Nate Kadlac bought kadlac.com in 2003 to show his design portfolio. He added links to a design showcase platform and LinkedIn on his homepage. He scored a full-time job in two weeks.
These links spurred career growth and better personal relationships.
Takeaways
Your website now stands like a bright store, ready for visitors. You chose a dot‑com address, grabbed a web host, and spun up a CMS. You slapped on a theme, added plugins, and tuned an SEO tool.
You locked things down with SSL and checked mobile screens. Each step brings you closer to real friends, job offers, and a fatter wallet. Keep pages updated, backups on hand, and load times low.
Make sure your story shines, and watch your site grow.
FAQs on Steps To Create A Compelling Personal Website
1. What are the six steps to create a compelling personal website?
Pick a short web address, grab hosting fast. Choose a layout that feels like you. Write clear text that shares your story. Add bright pictures to show your work. Test on a mobile device, then a larger screen, then a computer. Finally, place a bold call to action, point visitors to your next step.
2. How do I pick a memorable web address and hosting service?
Keep the address short, simple, tied to your name or brand. Scan options, pick hosting that loads pages fast, and stays online. A slow host feels like a traffic jam, it drives visitors off.
3. How can I design my site so it works on every device?
Use a responsive layout, let each section bend and flex like a willow in the wind. Swap big files for smaller ones. Test on a mobile device, then a larger screen, then a computer. If it looks good everywhere, you win smiles.
4. How do I draw in visitors and get them to act?
Write a clear call to action, like “Contact me” or “See my work.” Place a bright button near the top, and again at the end. Use color that pops, so eyes can’t miss it. A gentle nudge sends people where you want.