You face code duplication that hurts maintainability. You change one line in a function, then break another. You spend hours chasing bugs. You want code you can read, reuse, and update fast.
Key Takeaways
- Clean code halves debugging time (50%) and boosts maintainability. Martin Fowler says clear code reads like a story.
- Use meaningful names (e.g., int maxRetries = 5) to cut technical debt and make updates easy.
- Keep each function under 20 lines with one job, per the Single Responsibility Principle, to spot errors fast.
- Embrace DRY, KISS, YAGNI, SOLID, and TDD: share ReactJS hooks, use PHP/NextJS abstract classes, and run unit tests in CI.
- Replace magic numbers with constants (MAX_LOGIN_ATTEMPTS), wrap code in try-catch, log errors via Sentry or console.error, and refactor with Git, ESLint, and Prettier.
Core Principles of Clean Code
Clean code reads like a story, with each function doing one job, thanks to the Single Responsibility Principle. You write tests in your IDE, then push changes with Git to keep your work tidy.
Use meaningful and descriptive names
Bad names like int x = 5 are road signs that point you nowhere. Good names like int maxRetries = 5 guide fellow developers. Martin Fowler says, “Good programmers write code that humans can understand.” Descriptive labels boost code readability.
They cut technical debt and simplify updates. Teams drop mental overhead when names stay consistent. Developers onboard faster with clear names in repository logs.
Version control systems list commits with pure terms. Unit testing frameworks run tests named after behavior. Front end library components get clear tags. Classes and methods align with single responsibility principle.
Clear naming improves code maintainability, code reusability, and software scalability.
Keep functions short and focused
Lego bricks stack by shape, and small functions stack by task. Each holds one job, driven by the single responsibility principle. You spot errors fast. Readable code and modular code shine here.
Keep each block under 20 lines, a rule many software developers follow for code maintainability. In a React file, a Profile component might return early if no user shows up, then destructure name, email, and phone from props.
This style boosts separation of concerns and speeds unit testing. It eases code refactoring and cuts technical debt.
Follow the DRY Principle (Don’t Repeat Yourself)
Developers cut bugs faster when they follow the DRY principle. Think of logic as a single master recipe, not ten stew pots. A single routine handles areas for all forms. That slashes code duplication, boosts code readability, and trims technical debt, paving the way for clean code.
Modular code with clear interfaces cuts maintenance time. They hide repeated bits behind a contract. That improves code maintainability. ReactJS components share utility hooks instead of copying lines.
Object-oriented design uses abstract classes to help PHP and NextJS apps avoid repeated logic. That move boosts code reusability and software scalability across software development projects.
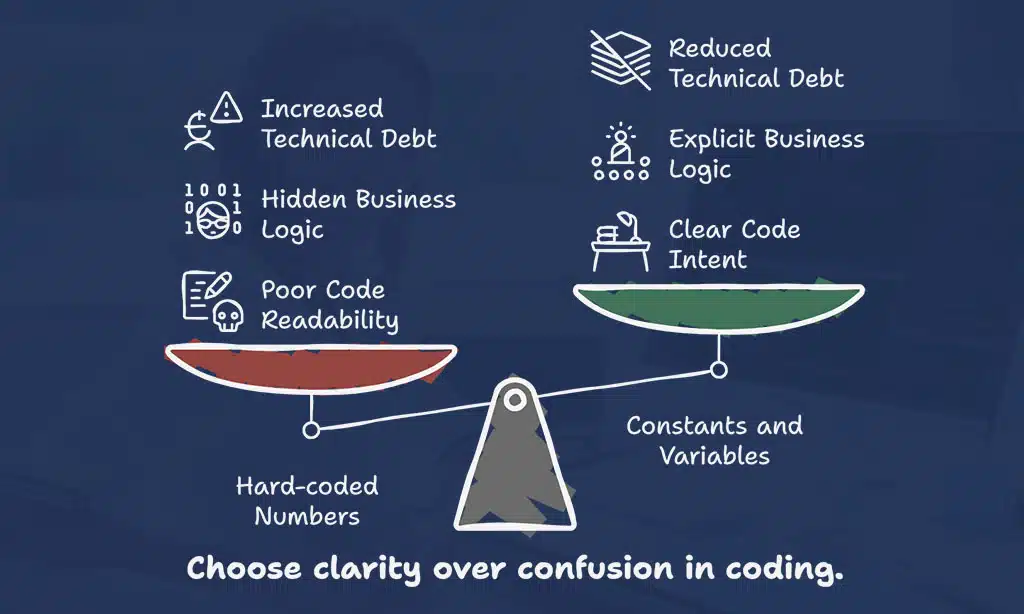
Avoid magic numbers and hard-coded values
Hard-coded numbers spoil code readability and hide business logic. A constant like passingScore or MAX_LOGIN_ATTEMPTS clarifies intent. Use config files or named variables to hold thresholds for passing grades or retry limits.
A linter spots stray literals in JavaScript or Python and flags them. This small step cuts technical debt and boosts maintainable code, modular code, and smooth code refactoring.
Handle errors gracefully
Wrap operations in try-catch blocks, catch odd inputs and connectivity issues. Log errors through tools like Sentry or console.error. Apply test-driven development and write unit tests for common edge cases.
This habit slashes debugging time and boosts code maintainability.
Skip error traps and you invite technical debt that clings like wet paint. Clean code with solid error-handling keeps issues visible and speeds up fixes. Teams stay agile, adapt to new features or bug reports, and ship reliable software.
Refactor regularly
Small pull requests make refactoring safe in software development. Teams spot code duplication and fix it fast. Tools like ESLint or Prettier in Visual Studio Code highlight messy bits and improve code readability.
Unit tests run in CI pipelines after each commit to catch errors early. Continuous tweaks deliver clean code and boost code maintainability.
Clean code supports long-term project survival, success, and software scalability. Frequent refactoring reduces technical debt and maintains code quality over time. Collaborators trust clear, readable modules more than a patchwork of quick fixes.
Modular code and proper abstractions boost code reusability and drive future feature work.
Takeaways
This set of rules keeps your code neat, safe, and ready for tweaks. You boost maintainability when you choose clear names, slim functions, and solid unit testing. A linter and a formatter cut style fights in pull requests.
Teams win by living DRY, KISS, SRP, SOLID, and TDD each day.
FAQs
1. What is clean code, and why does it matter?
Clean code is clear source code you can read like a book. It pulls down technical debt, and lifts code maintainability, code readability, and code reusability. Teams can scale software without fights.
2. How does the single responsibility principle help my classes?
It says each class, from parent class to child classes, must do one job. This cuts code duplication, boosts code maintainability, and adds modularity.
3. Why use DRY, KISS, and YAGNI?
DRY, or don’t repeat yourself, shrinks lines of code and stops copy pasta. KISS (keep it simple, stupid) fights premature optimization. YAGNI (you aren’t gonna need it) halts wasted builds, and slashes technical debt.
4. How do loose coupling, dependency inversion principle, and interface segregation principle shape modular code?
They let you break code into modules that stand alone. Loose coupling tames tight links. The dependency inversion principle shifts control to abstractions. The interface segregation principle splits big interfaces into small ones. Together, they yield flexible code and smooth refactoring.
5. What is the law of Demeter and how does it guard class trees?
The law of Demeter means talk to friends, not strangers. It stops your class trees from growing wild. Child classes don’t know too much about parent class internals. This rule trims needless ties in complex structures.
6. How do coding conventions, test-driven development, and the boy scout rule keep my source code healthy?
Conventions set style and naming conventions, so all devs follow the same playbook. Test-driven development makes unit testing a habit. It sniffs out bugs early. The boy scout rule tells you to always leave code cleaner than you found it. Refactoring code, even in legacy systems or a fresh database API, fits right in the software development lifecycle. Many open source projects thrive on this trio.