JavaScript is the backbone of modern web development, enabling dynamic and interactive elements that enhance user experience. From animations to data visualization and responsive UI components, JavaScript libraries simplify development by providing pre-built functions and optimized performance.
Whether you’re building a highly interactive website, an engaging dashboard, or a data-driven application, choosing the right JavaScript library is essential.
With thousands of JavaScript libraries available, identifying the right one can be overwhelming. This article explores the 7 Best JavaScript Libraries for Interactive Web Elements, covering their features,
Use cases, and how they improve development efficiency. We will also provide detailed comparisons, practical examples, and current trends in JavaScript library adoption.
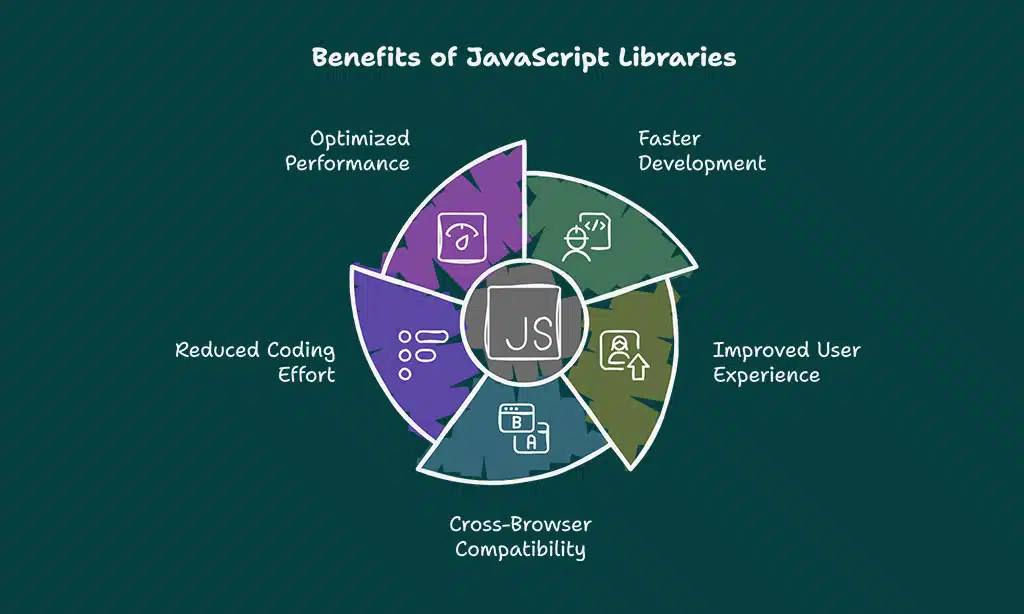
Why Use JavaScript Libraries for Interactive Web Elements?
- Faster Development: Pre-written code accelerates development time, allowing developers to focus on business logic instead of reinventing the wheel.
- Improved User Experience: Enhances engagement through animations, real-time updates, and interactive components.
- Cross-Browser Compatibility: Ensures smooth functionality across all major browsers, reducing compatibility issues.
- Reduced Coding Effort: Developers can implement complex functionalities with fewer lines of code, improving maintainability.
- Optimized Performance: Many libraries offer performance improvements, such as virtual DOM rendering or GPU-accelerated animations.
Key Features to Look for in JavaScript Libraries
- Performance Optimization: Ensures minimal impact on load speed and responsiveness.
- Ease of Integration: Works well with existing frameworks and CMS platforms.
- Customization & Scalability: Allows flexibility for diverse web projects, whether small-scale websites or enterprise applications.
- Community Support: Regular updates, active forums, and documentation for seamless adoption.
7 Best JavaScript Libraries for Interactive Web Elements
With the rapid evolution of web technologies, developers require powerful tools to create highly interactive and user-friendly web applications. JavaScript libraries have emerged as essential resources for building dynamic interfaces, optimizing performance, and reducing development time.
Whether you’re working on animations, data visualization, UI components, or real-time interactivity, the right JavaScript library can significantly enhance your web development process.
In this section, We explore the 7 Best JavaScript Libraries for Interactive Web Elements that can help developers build seamless, engaging, and visually appealing applications. Each library offers unique advantages, making it easier to achieve specific development goals.
Let’s dive into these libraries and see how they can transform your web projects.
1. React.js – The Most Popular UI Library
React.js is a front-end JavaScript library developed by Facebook (now Meta) and widely used for building user interfaces. It is particularly useful for creating single-page applications (SPAs) and interactive web elements that update efficiently without reloading the page.
React’s virtual DOM feature ensures high performance by minimizing direct manipulations to the actual DOM, making applications faster and more responsive.
Key Features
- Component-based architecture for modular UI development, enhancing reusability.
- Virtual DOM for improved rendering performance and speed.
- React Hooks allow functional components to manage state and lifecycle without relying on class components.
- Rich ecosystem with extensive third-party libraries, including Redux for state management.
Best Use Cases
- Building highly interactive single-page applications (SPAs).
- Developing scalable web applications with reusable components.
- Creating enterprise dashboards and admin panels.
Comparison Table
| Feature | Benefit |
| Virtual DOM | Faster updates and rendering |
| Component-Based | Reusable, modular UI design |
| Strong Community | Continuous updates and support |
2. jQuery – Simplifying DOM Manipulation
jQuery is one of the oldest and most widely adopted JavaScript libraries. It simplifies HTML document traversing, event handling, and animations.
While modern frameworks like React and Vue.js have reduced its dominance, jQuery remains a strong choice for quick and easy manipulation of the DOM, making it useful for legacy projects and small interactive enhancements.
Key Features
- Lightweight API for rapid web development.
- Cross-browser support ensures compatibility across multiple devices and browsers.
- Extensive plugins expand functionality without additional coding.
- Ajax support allows seamless content updates without page refreshes.
Best Use Cases
- Adding simple interactive effects to existing web pages.
- Enhancing legacy websites without major refactoring.
- Implementing quick animations and event handling.
Comparison Table
| Feature | Benefit |
| Easy DOM Manipulation | Reduces development time |
| Broad Compatibility | Works across all browsers |
| Lightweight | Minimal impact on performance |
3. Three.js – Powering 3D Graphics and Animations
Three.js is a JavaScript library that allows developers to create 3D animations and graphics using WebGL. It is ideal for web-based gaming, interactive data visualizations, and AR/VR applications.
With its extensive API and built-in shaders, Three.js simplifies the creation of complex 3D scenes that would otherwise require deep knowledge of OpenGL or WebGL.
Key Features
- WebGL-powered rendering for high-performance 3D graphics.
- Support for VR & AR applications, making it future-proof.
- Pre-built geometries and shaders enable realistic effects and textures.
- Robust documentation and community support.
Best Use Cases
- Building interactive 3D product showcases.
- Game development with advanced visual effects.
- Scientific and business data visualization with immersive graphical elements.
Comparison Table
| Feature | Benefit |
| WebGL Support | High-performance 3D rendering |
| VR & AR Integration | Future-ready technology |
| Large Community | Extensive resources and plugins |
4. D3.js – Data-Driven Document Manipulation
D3.js (Data-Driven Documents) is a powerful JavaScript library used for creating dynamic and interactive data visualizations. Unlike other charting libraries that provide predefined chart types,
D3.js allows developers to build custom visualizations using SVG, Canvas, and HTML. Its declarative approach and data-binding capabilities make it ideal for handling large datasets and generating complex charts, graphs, and dashboards.
Key Features
- Data binding allows seamless mapping of data to visual elements.
- Scalable vector graphics (SVG) support for high-quality visualizations.
- Custom animations and transitions enhance interactivity.
- Works well with real-time data to create live updating charts.
Best Use Cases
- Creating real-time dashboards for financial or business analytics.
- Generating complex interactive infographics.
- Developing dynamic storytelling web applications with data-driven elements.
Comparison Table
| Feature | Benefit |
| Data Binding | Simplifies visualization creation |
| Real-time Data Support | Ideal for live dashboards |
| High Customization | Unlimited design possibilities |
5. GSAP – The Best Library for Web Animations
The GreenSock Animation Platform (GSAP) is the leading JavaScript library for high-performance animations.
It provides developers with a robust suite of tools to create smooth, professional-grade animations for web interfaces, including transitions, scrolling effects, and interactive UI elements.
Key Features
- Timeline-based animation sequencing for precise control.
- GPU-accelerated rendering ensures performance efficiency.
- Works seamlessly with CSS, SVG, and WebGL elements.
- Advanced easing functions for natural motion effects.
Best Use Cases
- Creating engaging website landing pages with animations.
- Building interactive storytelling experiences.
- Enhancing user interfaces with smooth transitions and effects.
Comparison Table
| Feature | Benefit |
| Timeline Control | Synchronized animation sequences |
| GPU Acceleration | Smooth performance |
| Cross-Platform Support | Works with CSS, SVG, WebGL |
6. Chart.js – Interactive Charts and Graphs
Chart.js is a simple yet powerful JavaScript library that helps developers create visually appealing and responsive charts. Its lightweight structure and ease of use make it a preferred choice for adding data visualization to web applications with minimal configuration.
Key Features
- Supports multiple chart types (bar, line, pie, radar, etc.).
- Highly customizable with color themes, tooltips, and legends.
- Responsive design for seamless adaptability across devices.
- Integration-friendly with various JavaScript frameworks.
Best Use Cases
- Business intelligence dashboards displaying sales and financial data.
- Real-time monitoring applications with updating charts.
- Visualizing statistical or analytical information for reports.
Comparison Table
| Feature | Benefit |
| Multiple Chart Types | Wide range of visualization options |
| Responsive Design | Mobile-friendly display |
| Easy Customization | User-defined colors, labels, tooltips |
7. Anime.js – Lightweight Animation Library
Anime.js is a lightweight and flexible JavaScript animation library designed for creating smooth and powerful animations. It supports various elements such as CSS properties, SVG, DOM attributes, and JavaScript objects.
Developers favor Anime.js for its small size, ease of use, and ability to craft highly interactive animations without performance issues.
Key Features
- Minimal file size for optimized web performance.
- Supports multiple animation types including CSS, SVG, and DOM elements.
- Easy-to-use API with powerful chaining and easing functions.
- Compatible with other libraries like GSAP and Three.js.
Best Use Cases
- Adding micro-interactions to enhance user experience.
- Creating fluid hover effects and scroll-based animations.
- Implementing creative UI animations for modern web designs.
Comparison Table
| Feature | Benefit |
| Small File Size | High performance with low load time |
| Multi-Element Support | Works with SVG, CSS, DOM, JS objects |
| Chaining & Easing | Smooth, professional animations |
With these expanded insights, practical applications, and comparison tables, developers can now make informed decisions on which JavaScript library best fits their project needs.
Final Words
Choosing the right JavaScript library depends on your project’s needs, complexity, and performance goals. Whether you need robust UI components with React.js, stunning animations with GSAP, or detailed data visualizations with D3.js, these 7 Best JavaScript Libraries for Interactive Web Elements offer the tools necessary to enhance user engagement and improve your website’s interactivity.
Trends show that JavaScript libraries continue evolving to meet modern development challenges. By selecting the right library, you can boost performance, streamline development, and create truly engaging web experiences.
Which JavaScript library do you prefer for interactive web elements? Let us know in the comments!